Propósito del proyecto
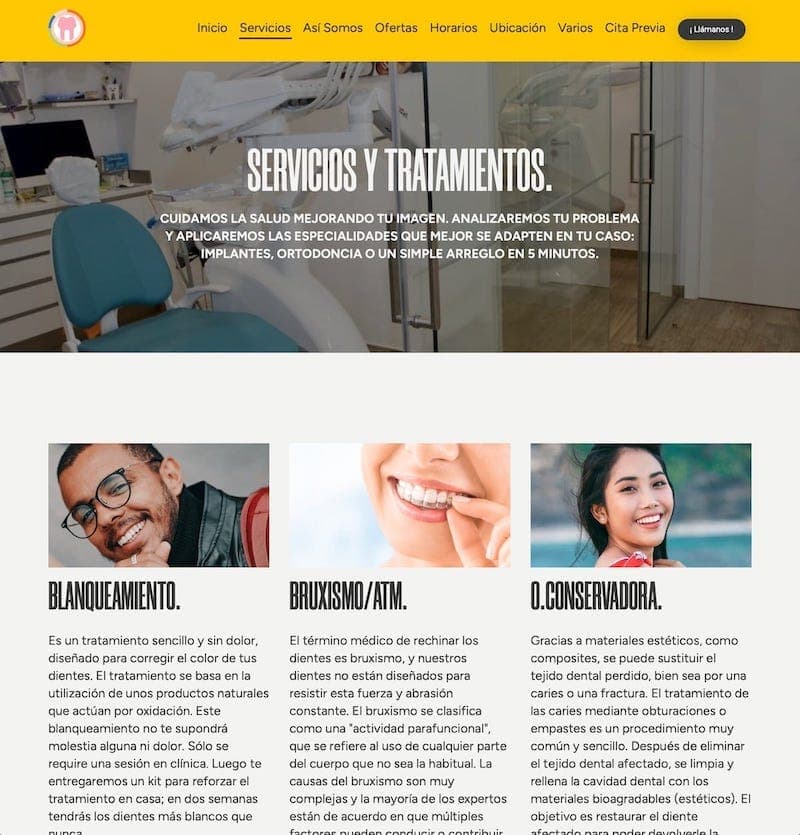
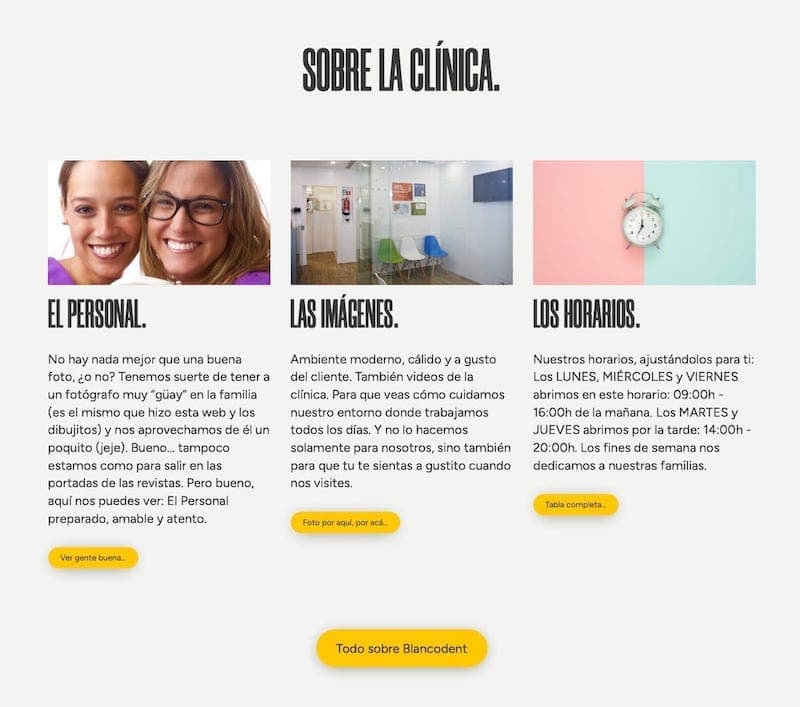
El proyecto se ha dividido en tres fases: En la primera (terminada), simplemente se ha copiado el diseño existente en Squarespace pasándolo al Netlify y haciendo un código base nuevo. En el proceso únicamente se ha añadido un nuevo segmento hero con varias ofertas.
En la segunda parte (actualmente trabajando en este) se pasará el código base a Eleventy (generador de páginas estáticas), la cual ayudará con la reorganización de la web e implementación de un CMS.
En la tercera (por hacer), se creará un carrito de compra y se conectará con la pasarela de pago Stripe.
Mi papel en el proyecto
En el proyecto trabajamos dos colaboradores.
Mi papel en este proyecto ha sido encargarme de analizar el diseño actual y transferirlo al nuevo código utilizando las últimas tecnologías de CSS.
Posteriormente, revisar y depurar todo el código para eliminar errores. Con esto hemos conseguido que la web mejore de una manera completa y eficiente.
Colaborar con mi compañero del proyecto para elaborar diseño y la estructura para hacer que la página sea accesible y rápida ante todo.

Web stack y su explicación
Teniendo el diseño existente en la primera fase nos hemos enfocado en lo siguiente:
HTML: El uso de las etiquetas semánticas como section, main, article, nav... con la intención de hacer la página accesible desde las primeras líneas del nuevo código.
CSS: utilización de Flexbox y Grid por defecto para organizar layout y transferir el diseño. Uso intensivo de variables CSS (con valores por defecto) y de las clases útiles. Nuevas seudo clases como por ejemplo :where() y :clamp().
Uso de las propiedades modernas como backdrop-filter, margin-inline, aspect-ratio…
JS: Implementación de la navegación tipo hamburger en pantallas pequeñas vía aria-hidden: y aria-selected: atributos para que sea accesible vía teclado. También implementación de un carrusel en la sección de hero con promociones.
Git y GitHub: Uso continuo de git con varias ramas main/desarrollo y con pull request via GitHub.
Netlify: Conexión y deploy vía GitHub.