Prácticas de Desarrollo WebTodos los Proyectos
Últimos Proyectos

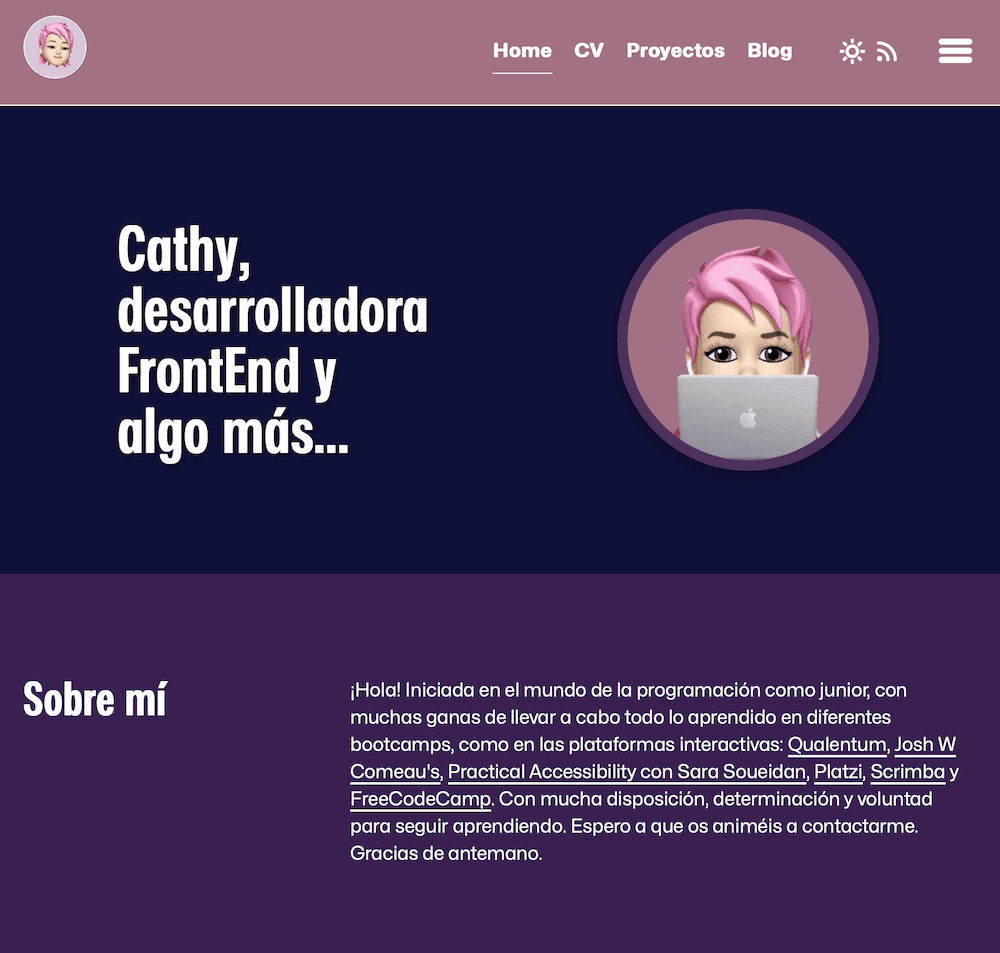
Portafolio Blog Personal
Desarrollado y diseñado por mi, utilizando React.js, Next.js, Vanilla CSS, frame-motion, y next-mdx-remote. El objetivo principal de este proyecto es mostrar mis habilidades de desarrollo web y diseño de interfaces de usuario.
Ver proyecto
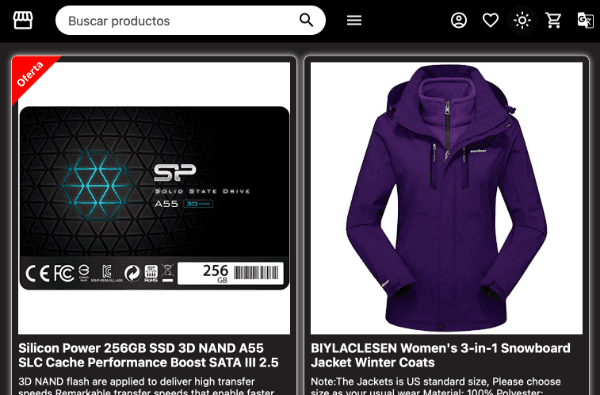
E-commerce: Mi Tienda
Desarrollado con el framework Open Cells de BBVA. Entre sus funcionalidades destacan el diseño resposive, búsqueda integrada, carrito de compra, soporte para temas de color y traducción del contenido de castellano a inglés.
Ver proyecto
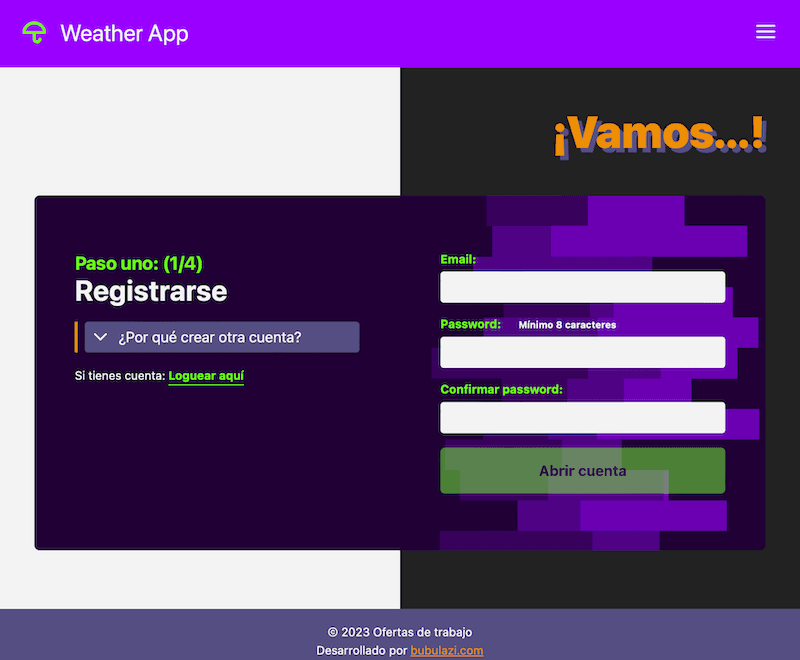
Formulario Multi-Páginas
Página web con diseño resposive desarrodada con React, Hooks más usados, firebase Auth, Storage y RealTime Database como Back-end.
Ver proyectoOtros Proyectos
Recordatorio
Aplicación desarrollada para móviles con tecnologías más modernas como son: React 18, React Router-6, Firebase Auth, Firestore como Back-end
Ver proyectoSarajevo Tours
Mi primer proyecto desarrollado con JavaScript, práctica React-18, React-Router 6, Firebase Auth, irestore como Back-end y los Hook más usados.
Ver proyectoClínica Dental Blancodent
La página web de una clínica dental (cliente comercial) desarrollada con CSS, HTML y un poco de JS. La web original estaba en Squarespace y la he transferido a Netlify respectando el diseño original.
Ver proyectoChatGTP - Chat App
Conexión con la API de OpenAI para crear un chatbot. Firebase RealTime Database para Back-end y Auth. Netlify env variable para ocultar API key. Netlify función para conectar con OpeAI y obtener las respuestas.
Ver proyectoPac-Man
Mi primer proyecto desarrollado con JavaScript, CSS y HTML. Inspirada en el juego de Pac-Man. Para jugar tiene que ser desde un ordenador porque está desarrolado para usar el teclado.
Ver proyecto