Propósito del proyecto
El propósito de este proyecto ha tenido como objetivo principal crear un espacio en internet que sea completamente propio y controlado por mí.
Este espacio representa una plataforma donde puedo exhibir mis habilidades y conocimientos en programación, así como expresar mis intereses a través de artículos y escritos.
Mi intención es presentarme de manera formal ante posibles oportunidades de empleo, brindando una visión completa y auténtica de quién soy y de lo que puedo ofrecer. Además de ser un medio para destacar mis capacidades técnicas, también funcionará como un blog personal, permitiéndome compartir mis reflexiones, experiencias y descubrimientos con el mundo.
Mi papel en el proyecto
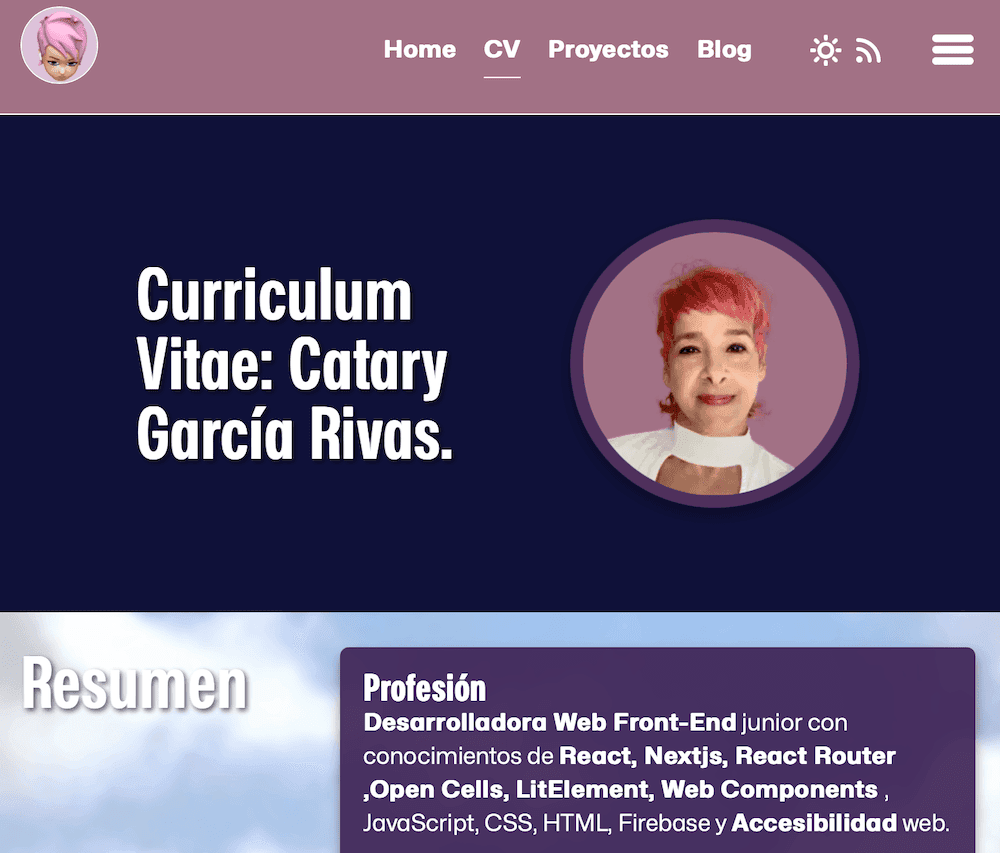
Utilizando Figma app he creado el diseño y UI.
Con lo aprendido en el Bootcamp de Qualentum y con 'Joy of React' de Joshua Comeau, he podido incorporar algunas ideas clave en la estructura y funcionalidad del sitio.
Estos bootcamps me han proporcionado una buena base para empezar en Next.js y el renderizado del lado del servidor (SSR), lo que ha resultado fundamental para la arquitectura de mi aplicación web.
A excepción del CSS reset, todas las líneas de código han sido escritas por mí. Leer la documentación me ha ayudado a resolver los problemas por mi cuenta. A pesar de algunos errores de principiante, he logrado que el sitio haya funcionado correctamente y, lo más importante, he adquirido nuevos conocimientos.

Web stack y su explicación
Visual Studio Code: Utilizado como el principal entorno de desarrollo para escribir y organizar el código de la aplicación.
Framework Nextjs: Empleado como el marco de trabajo principal para el desarrollo de la aplicación web, proporcionando características como el enrutamiento simplificado y el renderizado del lado del servidor (SSR).
Figma: diseño de UI y UX.
React: Componentes reutilizables, props. Uso de renderizado condicional. Control de formularios con estado a través de value y onChange. useEffect para uso secundario como el tema de los colores. El hook useState para el manejo de estado.
CSS Modules: Utilizados para el encapsulamiento de estilos CSS dentro de componentes individuales, facilitando el mantenimiento y la reutilización del código.
Next-mdx-remote: Pendiente de implementar para el blog como la siguiente versión, la idea es que lea los archivos markdown desde el mismo servidor.
Vercel: Integrado con GitHub para la implementación continua de la aplicación, permitiendo desplegar cambios de manera rápida y sencilla.
Recursos Adicionales: Incorporación de Framer Motion para animaciones dinámicas y React-Icons para la integración de iconos, mejorando la experiencia visual del usuario.
Git & GitHub: Commits, Branches, Merge, Restore, Push.